이벤트
- 브라우저는 처리해야 할 특정사건이 발생하면 이를 감지하여 이벤트를 발생
- 클릭, 키보드입력, 마우스 이동 등이 일어나면 특정한 타입의 이벤트 발생
- 이벤트 핸들러: 특정한 이벤트가 발생했을 호출될 함수
- 이벤트 핸들러 등록: 특정이벤트가 발생 시 이벤트 핸들러의 호출을 위임하는 것
자바스크립트의 이벤트 등록 방식
1) html 요소의 속성을 통해 이벤트 등록하는 방식(이벤트핸들러 어트리뷰트 방식)
2) css 선택자로 객체를 선택하여 이벤트를 등록하는 방식(이벤트 핸들러 프로퍼티 방식)
3) css 선택자로 객체를 선택하여 addEventListener 메소드로 이벤트를 등록하는 방식
html 요소 이벤트 (on 접두사)
모든 테그는 on이라는 접두사를 가진 속성을 가지고 있으며 on 접두사 속성은 이벤트에 관련된 속성이며 자바스크립트 코드가 문자열로 등록이 가능합니다.
이벤트 종류
1. 마우스 이벤트
<button type="button" onclick="alert('1번 버튼 경고!')">어트리뷰트 방식1</button>
<button type="button" onclick="btn2Fn()">어트리뷰트 방식2</button>
<button type="button" id="proBtn">프로퍼티 방식</button>
<button type="button" id="methodBtn">핸들러메소드 방식</button>
<script>
// 어트리뷰트 이벤트 핸들러 함수
function btn2Fn() {
alert('2번 버튼 경고!');
}
// 프로퍼티 방식(요소노드를 취득후 프로퍼티로 접근)
const $proBtn = document.getElementById('proBtn');
// 이벤트 핸들러 프로퍼티 방식은 하나의 이벤트만 바인딩 된다.
// 두 개 이상의 프로퍼티 등록된 경우에는 마지막에 선언된 내용으로 바인딩된다.
$proBtn.onclick = function () {
alert('3번 버튼 경고!');
};
// 프로퍼티 이벤트 제거
$proBtn.onclick = null;
// 핸들러 메소드 방식 : 이벤트를 여러개 등록 가능
const $methodBtn = document.getElementById('methodBtn');
$methodBtn.addEventListener('click', function () {
alert('4번 버튼 경고!');
});
$methodBtn.addEventListener('click', function eventFn2() {
alert('4번 버튼 경고2!');
// 최초 1번만 실행, 이벤트 핸들러 제거
$methodBtn.removeEventListener('click', eventFn2);
});
</script>- click : 마우스 버튼을 클릭했을 때
- dbclick : 마우스 버튼을 더블 클릭했을 때
- mousedown : 마우스 버튼을 누르고 있을 때
- mouseup : 누르고 있던 마우스 버튼을 뗄 때
- mousemove : 마우스를 움직일 때 (터치스크린에서 동작하지 않는다)
2. 자주 쓰이는 이벤트
키보드
- keydown: 모든 키를 눌렀을 때 발생
- keyup : 누르고 있는 키를 뗄 때
- keypress : 키를 누르고 뗏을 때
포커스
- focus : 요소가 포커스를 얻었을 때
- blur : 요소가 포커스를 잃었을 때
form 요소 이벤트
- input : input 또는 textarea 요소의 값이 변경되었을 때
- change : select box, checkbox, radio button의 상태가 변경되었을 때
- submit : form을 전송할 때
- reset : reset 버튼을 클릭할 때
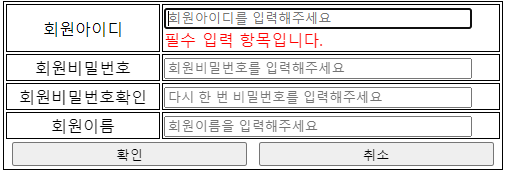
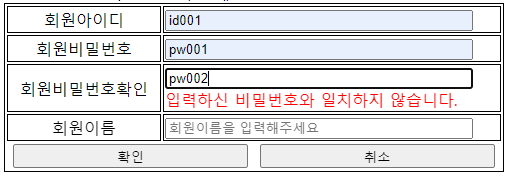
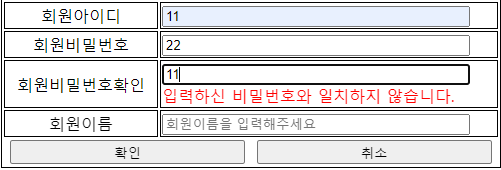
예제



<form id="myForm" action="#" method="get">
<table>
<tbody>
<tr>
<td>
<label for="memberId">회원아이디</label>
</td>
<td>
<input
type="text"
id="memberId"
name="memberId"
placeholder="회원아이디를 입력해주세요"
/>
<p></p>
</td>
</tr>
<tr>
<td>
<label for="memberPw">회원비밀번호</label>
</td>
<td>
<input
type="text"
id="memberPw"
name="memberPw"
placeholder="회원비밀번호를 입력해주세요"
/>
<p></p>
</td>
</tr>
<tr>
<td>
<label for="checkPw">회원비밀번호확인</label>
</td>
<td>
<!-- <input type="text"
id="checkPw"
placeholder="다시 한 번 비밀번호를 입력해주세요"
onkeydown="check()"
onkeypress="check()"
onkeyup="check()"
oninput="check()"/> -->
<input type="text" id="checkPw" placeholder="다시 한 번 비밀번호를 입력해주세요" />
<p></p>
</td>
</tr>
<tr>
<td>
<label for="memberName">회원이름</label>
</td>
<td>
<input
type="text"
id="memberName"
name="memberName"
placeholder="회원이름을 입력해주세요"
/>
<p></p>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">
<button type="button" id="confirmBtn">확인</button>
<button type="button" id="resetBtn">취소</button>
</td>
</tr>
</tfoot>
</table>
</form>
<script>
// keydown, keyup, keypress, input
// keydown --> keypress --> input --> keyup
function check() {
console.log({ event }, event.type);
}
const $checkPw = document.getElementById('checkPw');
$checkPw.addEventListener('blur', function () {
const $inputMemberPw = document.querySelector('input[name="memberPw"]');
const checkPw = event.target;
if ($inputMemberPw.value != checkPw.value) {
checkPw.nextElementSibling.textContent = '입력하신 비밀번호와 일치하지 않습니다.';
checkPw.focus();
return false;
}
checkPw.nextElementSibling.textContent = '';
});
// 확인버튼을 클릭시 #myForm 태그 안의 input 태그들의
// 유효성 검사를 하고 결과를 p태그 텍스트 노드에 출력하시오.html
// ptag '필수 입력 항목입니다.'
const $confirmBtn = document.getElementById('confirmBtn');
const $resetBtn = document.getElementById('resetBtn');
const $myForm = document.getElementById('myForm');
$resetBtn.addEventListener('click', function () {
$myForm.reset();
const $pEle = document.querySelectorAll('#myForm p');
$pEle.forEach(function (item) {
item.textContent = '';
});
});
$confirmBtn.addEventListener('click', function () {
const $inputEles = document.querySelectorAll('#myForm input');
const inputEleArr = Array.from($inputEles);
let isSubmit = true;
inputEleArr.some(function (item) {
let inputData = item.value;
if (typeof inputData == 'undefined' || inputData == null || inputData == '') {
item.nextElementSibling.textContent = '필수 입력 항목입니다.';
item.focus();
isSubmit = false;
return true;
}
if (item.id == 'checkPw') {
const $inputMemberPw = document.querySelector('input[name="memberPw"]');
if (inputData != $inputMemberPw.value) {
item.nextElementSibling.textContent = '입력하신 비밀번호와 일치하지 않습니다.';
item.focus();
isSubmit = false;
return true;
}
}
item.nextElementSibling.textContent = '';
});
if (isSubmit) $myForm.submit();
});
// 여러 요소에 이벤트 핸들러 등록
// 입력시 p태그 초기화
const $inputEles = document.querySelectorAll('#myForm input:not([id="checkPw"])');
$inputEles.forEach(function (item) {
item.addEventListener('input', function () {
event.target.nextElementSibling.textContent = '';
});
});
// 비밀번호 변경기 checkPw 초기화
const $inputPw = document.getElementById('memberPw');
$inputPw.addEventListener('change', function () {
$checkPw.value = '';
});
</script>3. 이벤트 버블링
이벤트가 하위요소에서 상위요소로 전파되는 것

stopPropagation 메소드: 이벤트 전파 방지하기
event.target // 이밴트가 발생한 요소를 반환합니다.
event.currentTarget.id // 이벤트가 적용된 요소 혹은 자신을 반환합니다.
event.stopPropagation(); // 이벤트 버블링 방지
'코딩 공부 > JavaScript' 카테고리의 다른 글
| [JS] JQuery (0) | 2022.11.14 |
|---|---|
| [Web/JS] Cookie (0) | 2022.11.14 |
| [JS] DOM 조작 (0) | 2022.11.02 |
| [JS] DOM 노드탐색 (0) | 2022.11.02 |
| [JS] DOM(Document Object Model) (0) | 2022.11.01 |


