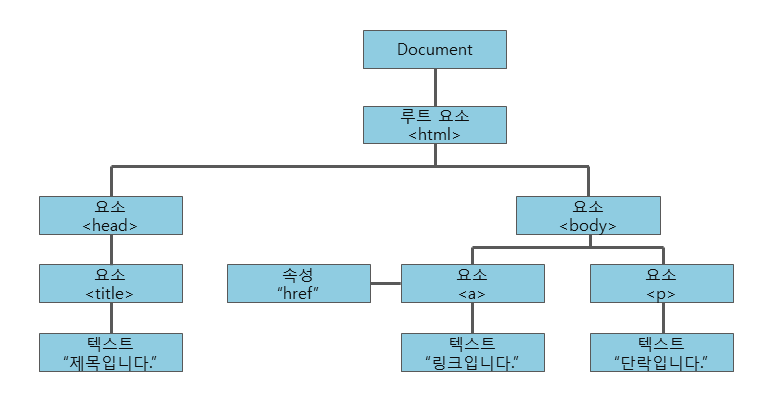
DOM(Document Object Model) 객체
HTML 문서의 계층적 구조와 정보를 표현하여 이를 제어할 수 있는 API 즉, 프로퍼티(속성)와 메소드를 제공하는 트리 자료 구조

DOM생성과정
바이트 → 문자 → 토큰 → DOM객체
문서노드
DOM 트리의 최상위에 존재하는 루트 노드 document 객체를 가리킨다. window.document 혹은 document로 참조하며 요소, 어트리뷰트(속성), 텍스트노드 접근시 문서 노드를 통해야합니다.
요소노드
HTML 요소를 가리키는 객체로 부자관계를 가진다(부모노드와 연결) 문서의 구조를 표현합니다.
어트리뷰트 노드
const $inputEle = document.getElementById('ksmart');
console.log({ $inputEle });
console.log($inputEle.attributes, 'NamedNodeMap의 객체 반환');HTML 요소의 속성을 가리키는 객체로 어트리뷰트 노드는 부모노드와 연결되어 있지않습니다. 요소의 속성을 변경시 요소노드에 먼저 접근합니다.
- HTML 요소는 여러 개의 어트리뷰트 (속성)을 가질 수 있다.
- 어트리뷰트이름 = '어트리뷰트값' 형식으로 정의
- 모든 요소노드는 Element.prototype.attribute로 취득 가능
- attribute 프로퍼티는 getter만 존재하는 읽기 전용 접근자 프로퍼티
- NamedNodeMap 객체 반환
어트리뷰트 종류
- 글로벌 어트리뷰트 : id, class, style, title, data-* 등
- 이벤트 핸들러 어트리뷰트: onclick, onchange, onfocus, onblur, oninput 등
HTML 어트리뷰트 조작
const $inputKsEle = document.getElementById('ks');
let inputAttrId = $inputKsEle.getAttribute('id');
console.log(inputAttrId, 'ks input 태그');
$inputKsEle.setAttribute('type', 'hidden');- attributes 프로퍼티는 getter만 존재하므로 변경할 수 없다
- 요소노드에서 메소드를 통해 조작 가능
- Element.prototype.getAttribute / Element.prototype.setAttribute
- getAttribute('속성') = 값 반환
- setAttribute('속성', '값')
어트리뷰트 propertie vs DOM propertie
- 어트리뷰트 propertie는 초기상태 값 유지하고 DOM propertie는 동적이며, 최신상태를 반영한다.
data 어트리뷰트와 dataset 프로퍼티

<button
id="addGoodsBtn"
type="button"
data-seller-id="id001"
data-goods-code="g001"
data-goods-name="모니터"
data-goods-price="1000000"
>
상품등록
</button>
<script>
const $addGoodsBtn = document.getElementById('addGoodsBtn');
console.log($addGoodsBtn.dataset.sellerId, 'button 의 data-seller-id속성 값 변환');
console.log($addGoodsBtn.dataset.goodsCode, 'button 의 data-goods-code속성 값 변환');
</script>- HTML 요소에 정의한 사용자 정의 어트뷰트와 자바스크립트 간에 데이터를 교환
- data 어트리뷰트의 값은 dataset 프로퍼티로 취득가능
- 해당 요소에 특정한 데이터를 잠시 저장하는 용도
스타일
인라인 스타일 조작
$tegName.style.color = 'yellow';HTMLElement.prototype.style: setter와 getter 모두 존재하는 접근자 프로퍼티
클래스 조작
1. className
[className].className = pKsmart.className.replace('변경될 className', '변경할 className');- HTMLElement.prototype.className: setter와 getter 모두 존재하는 접근자 프로퍼티
- 클래스 변경 : replace('변경할 클래스명', '새로운 클래스명')
2. classList
<p class="className1">Test</p>
<script>
const $classListTest = document.querySelector('.className1');
$pKsmart45gi.classList.add('className2', 'className3');
$pKsmart45gi.classList.remove('className3');
console.log($pKsmart45gi.classList.item(0), '클래스리스트 0번째 클래스명 추출');
console.log(
$pKsmart45gi.classList.contains('className2'),
'해당 클래스 명이 있는지 반환(true, false)'
);
$pKsmart45gi.classList.replace('className2', 'className3');
//toggle 일치하는 클래스명이 있다면 클래스명 삭제
$pKsmart45gi.classList.toggle('className3');
//toggle 일치하는 클래스명이 없다면 클래스명 추가
$pKsmart45gi.classList.toggle('className2');
</script>- HTMLElement.prototype.classList: setter와 getter 모두 존재하는 접근자 프로퍼티
- 클래스 추가 : add('클래스명')
- 클래스 삭제 : remove('클래스명')
- 특정 클래스 가져오기 : item('index 번호')
- 특정 클래스 포함여부 : contains('클래스명')
- 클래스 변경 : replace('변경할 클래스명', '새로운 클래스명')
- 클래스 제거 및 추가 : toggle('대상 클래스명')
※ 인수의 수에 따른 toggle
- toggle 인수가 1개일 경우: 대상 클래스명과 일치하는 클래스명 삭제하고 일치하는 클래스명이 없으면 추가
- toggle 인수가 2개일 경우: 두번째 인수의 조건식 등에 맞춰서 true면 첫번째 인수(클래스명) 추가(동일명일 시 중복x), false면 첫번째 인수(클래스명) 삭제
텍스트 노드
HTML 요소의 텍스트를 가리키는 객체
요소노드는 문서의 구조표현 VS 텍스트 노드는 문서의 정보 표현합니다.
요소노드 취득
HTML의 구조나 내용 또는 스타일 등을 동적으로 조작하려면 먼저 요소 노드를 취득해야한다.
※ 반드시 문서노드를 통해 호출
1. id를 이용한 요소노드 취득
document.getElementById(요소 id);2. 태그 이름을 이용한 요소노드 취득
document.getElementByTagName(태그이름);HTMLCollection 객체에 담겨 반환
3. class를 이용한 요소노드 취득
document.getElementsByClassName(클래스이름);HTMLCollection 객체에 담겨 반환
4. CSS 선택자를 이용한 요소노드 취득
1) querySelector
document.querySelector(css선택자);- 인수로 전달된 css 선택자를 만족시키는 하나의 요소 노드를 탐색하여 반환
- 인수로 전달된 css 선택자를 만족시키는 요소 노드가 여러 개인 경우 첫번째 요소 반환
- 인수로 전달된 css 선택자를 만족시키는 요소 노드가 존재하지 않는 경우 null 반환
- 인수로 전달된 css 선택자가 문법에 맞지 않은 경우 DOMException 에러 발생
2) querySelectorAll
document.querySelectorAll(css선택자);- 인수로 전달된 css 선택자를 만족시키는 요소 노드가 존재하지 않는 경우 null 반환
- 인수로 전달된 css 선택자가 문법에 맞지 않은 경우 DOMException 에러 발생
5. 특정 요소노드 취득 여부 확인 (matches)
선택한 요소가 다른 css 선택자문법의 요소로 취득할 수 있는지 확인
document.querySelector(css선택자).matches(css선택자);
'코딩 공부 > JavaScript' 카테고리의 다른 글
| [JS] DOM 조작 (0) | 2022.11.02 |
|---|---|
| [JS] DOM 노드탐색 (0) | 2022.11.02 |
| [JS] 브라우저 객체 (1) | 2022.11.01 |
| [JS] 예외처리 (0) | 2022.11.01 |
| [JS] 일급객체와 일급함수 (0) | 2022.10.31 |

