DOM 노드탐색
요소노드를 취득한 다음, 취득한 요소노드를 기점으로 부모, 형제, 자식 노드 탐색
1. 자식노드 탐색
자식노드를 탐색하기위해서 탐색 프로퍼티 사용
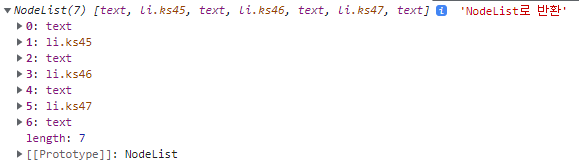
1) childNodes: 자식노드를 모두 탐색 후 NodeList에 담아 반환(요소노드뿐만 아니라 텍스트노드포함)

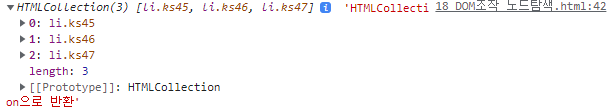
2) children: 자식중 요소노드만 탐색 후 HTMLCollection에 담아 반환

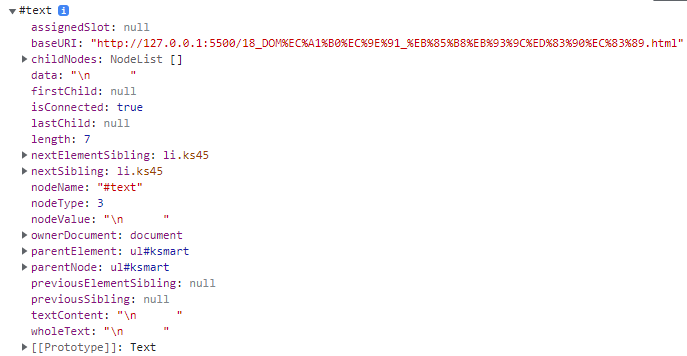
3) firstChild: 첫번째 자식 노드 반환(요소노드, 텍스트노드)

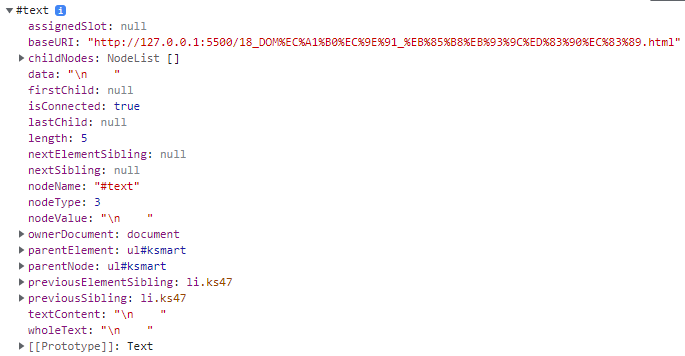
4) lastChild: 마지막 자식 노드 반환(요소노드, 텍스트노드)

5) firstElementChild: 첫번째 자식 요소 노드 반환

6) lastElementChild: 마지막 자식 요소 노드 반환

※ 자식 노드 존재 여부 확인
hasChildNodes(): true(존재), false(존재하지않음) 반환

- 특정자식 노드 탐색
- 부모노드 접근 후 자식노드 탐색
※ (노드 취득한 변수명).children.length > 0 로 비슷한 효과를 볼수 있다.
2. 부모노드 탐색
parentNode: 탐색한 노드를 기준으로 부모노드 탐색 - 최종단의 노드는 텍스트 노드 이므로 부모가 텍스트 노드인 경우는 없다.

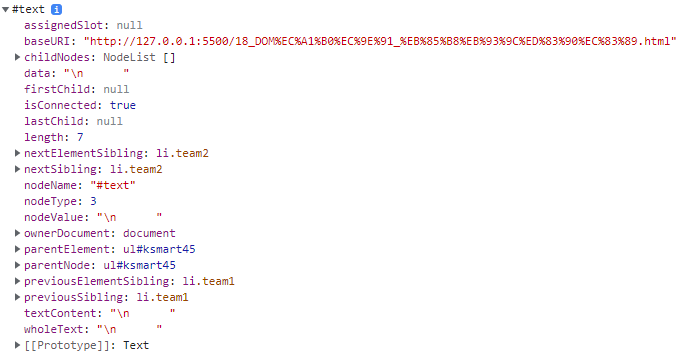
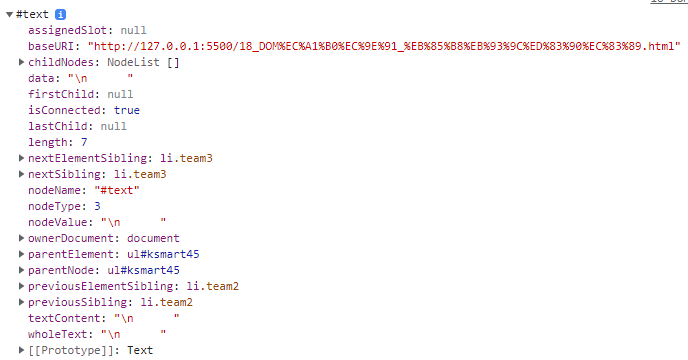
3. 형제 노드 탐색
1) previousSibling: 이전 형제노드 반환(요소노드뿐만 아니라 텍스트노드포함)

2) nextSibling: 다음 형제노드 반환 반환(요소노드뿐만 아니라 텍스트노드포함)

3) previousElementSibling: 이전 형제 요소 노드 반환

4) nextElementSibling: 다음 형제 요소 노드 반환

※ 노드 탐색 후 없을 시 null 반환

'코딩 공부 > JavaScript' 카테고리의 다른 글
| [JS] DOM 객체 이벤트 (0) | 2022.11.07 |
|---|---|
| [JS] DOM 조작 (0) | 2022.11.02 |
| [JS] DOM(Document Object Model) (0) | 2022.11.01 |
| [JS] 브라우저 객체 (1) | 2022.11.01 |
| [JS] 예외처리 (0) | 2022.11.01 |


