
🏷️ 웹의 역사
일반적으로 웹 애플리케이션은 MPA 방식으로 사용자가 한 페이지에서 다른 페이지로 이동하면 전체 콘텐츠를 로드하는 많은 정적 페이지를 연결하였으나 나중에는 많은 페이지가 연결된 웹 응용 프로그램이 속도가 느려지는 이슈가 있었습니다.
이 문제를 해결하기 위해 개발자는 2000년대 초반에 AJAX를 사용하여 MPA를 개선했습니다. 이 기술은 MPA 웹 앱의 성능을 향상시킬 수 있었으나 이것 역시 온라인 페이지의 복잡성 증가와 같은 몇 가지 역효과를 가져오게 되었습니다.
거의 10년 후, SPA 모델이 출시되었고 이것은 MPA + AJAX의 업그레이드 버전으로 SPA는 페이지 데이터와 레이아웃을 별도로 요청하고 결과를 브라우저에 직접 렌더링할 수 있습니다.
예를 들어서 유저가 온라인 쇼핑 중에 색상, 브랜드 등으로 선택 항목을 지정하고 페이지를 다시 로드하지 않고도 화면에 렌더링이 가능합니다.
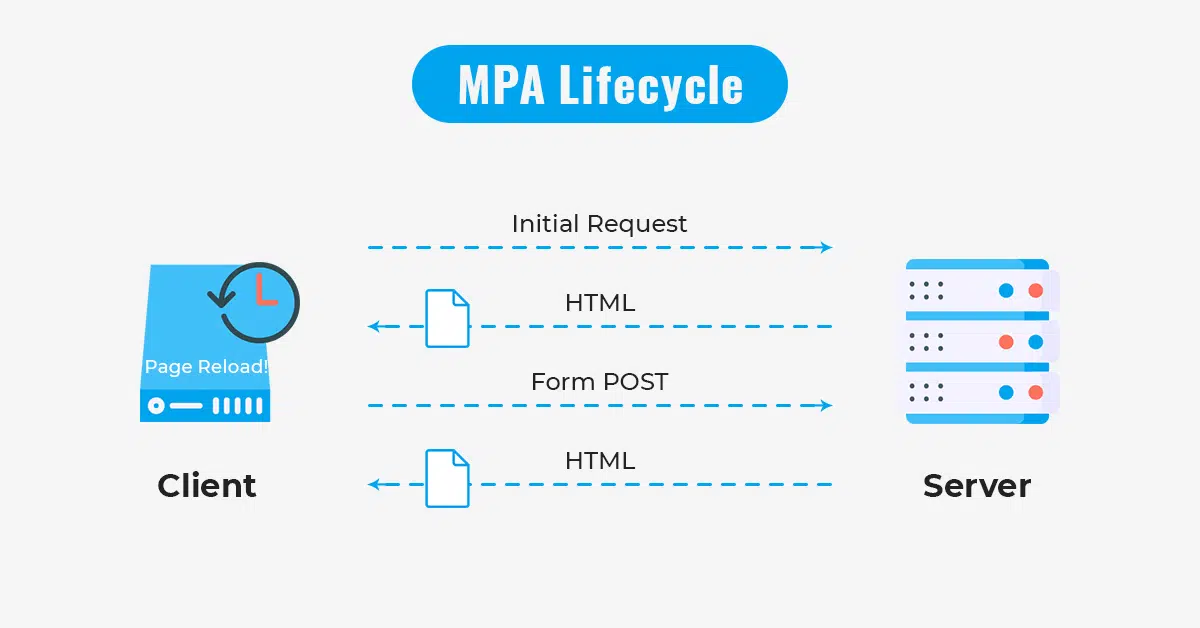
🏷️ MPA(Multiple Page Application)

웹 앱을 개발하는 전통적인 방법으로 여러 개(Multiple)의 페이지(Page)로 구성된 애플리케이션입니다.
✅ 작동 방식
1. 새로운 페이지를 요청할 때, 서버에서 렌더링된 정적 리소스(HTML, CSS, JavaScript)가 다운로드됩니다.
2. 페이지 이동하거나 새로고침 하면 전체 페이지를 다시 렌더링 합니다.
3. MPA는 SSR(Server Side Application) 방식으로 렌더링합니다.
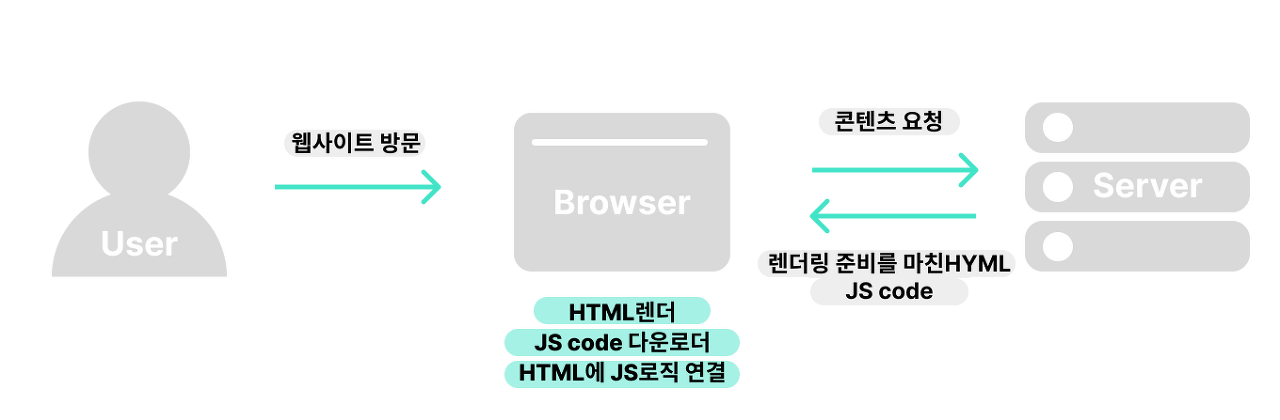
✔️ SSR (Server Side Application)

서버 측에서 렌더링하는 방식입니다. 기존에 존재하던 방식으로 사용자가 웹페이지에 접근할 때 서버에서 페이지에 대한 요청을 하며 서버에서는 html, view와 같은 리소스들을 어떻게 보일지 해석하고 렌더링하여 사용자에게 반환하게 됩니다.
✅ 장점
✔️ SEO 친화적
MPA를 사용하여 여러 페이지를 생성할 수 있기 때문에 훨씬 더 많은 수의 키워드를 타게팅할 수 있습니다. 이렇게 하면 Google에서 얻을 수 있는 유기적 트래픽의 양이 자동으로 향상되게 됩니다. 더 많은 페이지로 인해 여러 HTML 파일이 존재하는데, HTML 다운로드하여 페이지를 크롤링하기 때문에 검색 엔진이 작동하는 방식일 경우에 더 적합합니다.
SEO(Search Engine Optimization)
웹사이트가 유기적인(무료) 검색 방식을 통해 검색 엔진에서 상위에 노출될 수 있도록 최적화하는 과정을 말합니다.
✔️ 확장성
다중 페이지로 원하는 만큼 페이지를 추가할 수 있습니다. 예를 들어 Amazon 플랫폼에서 사용할 수 있는 제품의 수는 원하는 만큼 콘텐츠를 추가할 수 있습니다.
✅ 단점
✔️ 페이지 이동 시 느린 속도
사용자가 새로운 페이지를 이동하면 전체 페이지를 다시 렌더링하기 때문에 느려지게 됩니다. 예를 들어서 HTML, CSS, JS와 같은 리소스들이 새로 고쳐져서 속도에 영향을 받게 됩니다.
✔️ 복잡한 개발
개발자는 클라이언트 측과 서버 측 모두에 프레임워크를 사용해야 하기 때문에 애플리케이션 개발 시간이 더 길어지게 됩니다.
✔️ 보안 및 유지보수
개발자는 모든 페이지가 안전한지 확인해야 하는데 페이지가 많아서 지속적으로 유지보수 하는 것이 어려움이 생기게 됩니다.
🏷️ SPA(Single Page Application)

모던 웹의 패러다임으로 한 개(Single)의 페이지(Page)로 구성된 애플리케이션입니다. 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다. SPA의 핵심 가치는 사용자 경험(UX) 향상에 있으며 부가적으로 애플리케이션 속도의 향상도 기대할 수 있어서 모바일 퍼스트(Mobile First) 전략에 부합한다.
✅ 작동 방식
1. SPA는 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 접근 시 단 한 번만 다운로드합니다.
2. 새로운 페이지 요청 시, 페이지 갱신에 필요한 데이터만을 JSON으로 전달받아 페이지를 갱신하고 기존 페이지의 내부를 수정해서 보여주는 방식입니다.
3. SPA를 일반적으로 CSR(Client Side Rendering) 방식으로 렌더링한다고 말합니다. 하지만 SPA 프레임워크를 쓰면서도 SSR이 되어야 하는 상황이 존재합니다.
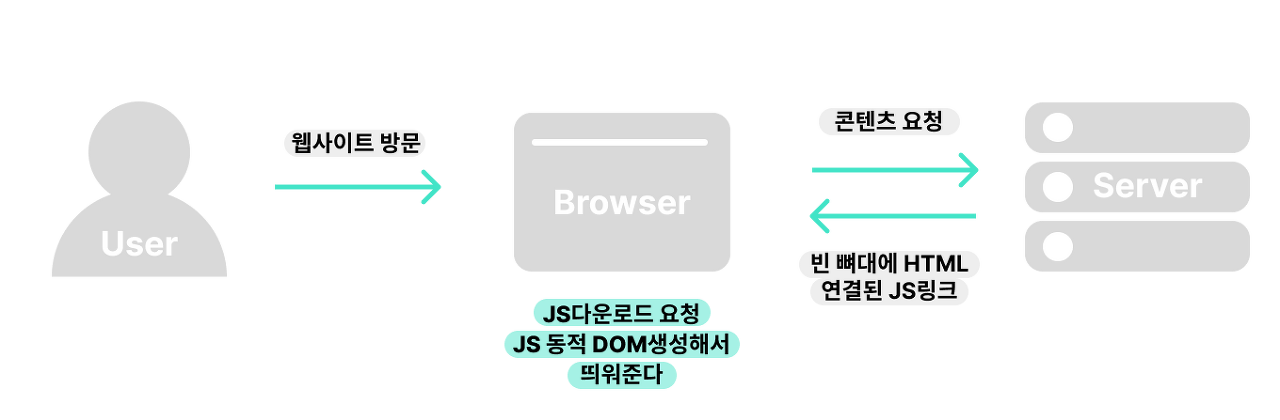
✔️ CSR(Client Side Rendering)

클라이언트 측에서 렌더링을 하는 방식입니다. 최초에 한번 서버에서 전체 페이지를 로딩하여 보여주고 이후에는 사용자의 요청이 올 때마다 리소스를 서버에서 제공한 후 클라이언트가 해석하고 렌더링을 하는 방식입니다.
✅ 장점
✔️ 속도 및 응답시간
속도는 전반적인 사용자 경험을 향상시키는 데 중요한 요소입니다. 전체 페이지를 다시 렌더링하지 않고 변경되는 부분만을 갱신해서 새로고침이 발생하지 않아 네이티브 앱과 유사한 사용자 경험을 제공할 수 있습니다.
✔️ 모바일 친화적
모바일 앱도 SPA와 동일한 아키텍처에서 개발되므로 모바일 개발을 염두에 두면 동일한 백엔드 코드를 재사용하도록 할 수 있습니다.
✔️ 개발 간소화
서버에서 페이지를 렌더링하기 위해 코드를 작성할 필요가 없기 때문에 SPA는 보다 "현대적인" 것으로 간주되며 오늘날의 민첩한 개발 요구 사항에 적합합니다.
✔️ 로컬 스토리지 캐시
SPA는 모든 로컬 스토리지를 효과적으로 캐시할 수 있습니다. 애플리케이션은 하나의 요청만 보내고 모든 데이터를 저장한 다음 이 데이터를 사용할 수 있으며 오프라인에서도 작동합니다.
✅ 단점
✔️ 초기 구동 속도
SPA는 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 접근 시 단 한번 다운로드하기 때문에 초기 구동 속도가 상대적으로 느립니다.
✔️ SEO(검색엔진 최적화) 이슈
SPA는 JavaScript로 구축된다.(CSR 방식) 자바스크립트를 읽지 못하는 검색엔진에 대해서 크롤링이 되지 않아 색인이 되지 않는 문제가 발생할 수 있습니다.
✔️ 보안 문제
XSS(교차 사이트 스크립팅)로 인해 공격자가 다른 사용자가 웹 응용 프로그램에 클라이언트 측 스크립트를 삽입할 수 있는 위험이 있습니다.
🏷️ 결론
SPA와 MPA는 서로 다른 종류의 최적화된 사용자 경험을 제공합니다. 사용자 경험 측면에서 MPA와 SPA는 모두 훌륭하며 앱을 만들기 위해 염두에 두고 있는 목표를 기반으로 하는 이 차이는 주관적입니다. 각각 장단점이 있으며 사용 사례와 상황에 맞는 것을 선택하는 것이 사용자에게 빠르고 안정적인 경험을 제공할 수 있게 된다.
예를 들어서 아마존, 이베이 같은 여러 제품 및 서비스를 다루는 전자 상거래 상점을 만들고 싶거나 다른 많은 콘텐츠가 필요하면 MPA가 적합할 것이고, 민첩한 소셜 플랫폼을 만들고 싶다면 SPA가 가장 적합할 것입니다.
📖 Reference
'코딩 공부 > web & Java' 카테고리의 다른 글
| [Spring/Web] CSRF (1) | 2023.12.04 |
|---|---|
| [Spring / Web] CORS (2) | 2023.12.01 |
| [JPA] @Entity는 기본 생성자를 왜 가져야 하는가? (0) | 2023.11.22 |
| [Spring] Response Customizing (1) | 2023.11.20 |
| [Spring] HAL(Json Hypertext Application Language) (1) | 2023.11.19 |


