
AJAX (Asynchronous Javascript And XML)
자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능으로, 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고 페이지의 일부분의 데이터만을 갱신하는 기법입니다.
비동기 방식이란?
웹페이지를 리로드하지 않고 데이터를 불러오는 방식으로 필요한 부분만 불러와 사용할 수 있는 것이 매우 큰 장점입니다.
XMLHttpRequest 란?
XMLHttpRequest 객체는 Ajax 의 핵심이며, 클라이언트와 서버 간의 통신을 담당하는 객체입니다. 또한 클라이언트와 서버 간에 통신할 때 가장 먼저 생성해야 하는 객체입니다.
AJAX라는 기술은 여러가지 기술이 혼합적으로 사용되어 이루어 집니다.
- HTML
- DOM
- Javascript
- XMLHttpRequest
- etc
AJAX라는 네트워크 기술을 이용하여 클라이언트에서 서버로 데이터를 요청하고 그에 대한 결과를 돌려받을 수 있습니다.
클라이언트(Client)란?
서버에서 정보를 가져와서 사용자에게 보여줄 수 있고 사용자와 상호작용할 수 있는 소프트웨어입니다.
서버(Server)란?
네트워크 상에서 접근할 수 있는 프로그램으로서 어떤 자료들에 대한 관리나 접근을 제어해주는 프로그램으로 일반적으로 사용자가 직접적으로 사용하지 않습니다.
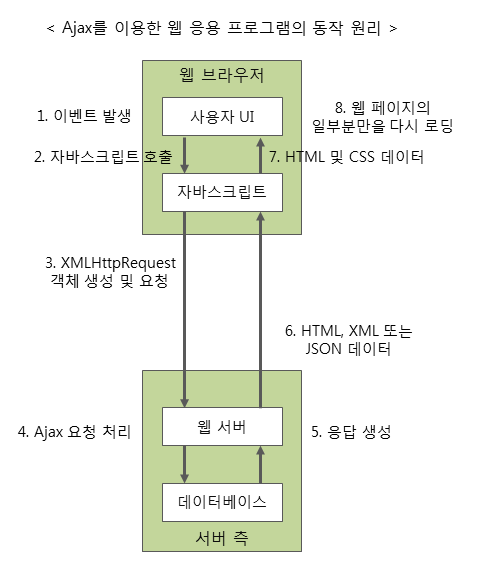
AJAX 동작 원리

① : 사용자에 의한 요청 이벤트가 발생합니다.
② : 요청 이벤트가 발생하면 이벤트 핸들러에 의해 자바스크립트가 호출됩니다.
③ : 자바스크립트는 XMLHttpRequest 객체를 사용하여 서버로 요청을 보냅니다.
이때 웹 브라우저는 요청을 보내고 나서, 서버의 응답을 기다릴 필요 없이 다른 작업을 처리할 수 있습니다.
④ : 서버는 전달받은 XMLHttpRequest 객체를 가지고 Ajax 요청을 처리합니다.
⑤와 ⑥ : 서버는 처리한 결과를 HTML, XML 또는 JSON 형태의 데이터로 웹 브라우저에 전달합니다.
이때 전달되는 응답은 새로운 페이지를 전부 보내는 것이 아니라 필요한 데이터만을 전달합니다.
⑦ : 서버로부터 전달받은 데이터를 가지고 웹 페이지의 일부분만을 갱신하는 자바스크립트를 호출합니다.
⑧ : 결과적으로 웹 페이지의 일부분만이 다시 로딩되어 표시됩니다.
AJAX 진행 과정
- XMLHttpRequest Object를 만든다.
- 처리 결과를 받을 이벤트 리스너 등록
- 서버로 보낼 데이터 생성
- 클라이언트롸 서버 간의 연결 요청 준비(open() 메서드 이용)
4-1. 서버로 보낼 데이터 전송방식 설정(Get, Post 중 선택)
4-2. 서버 응답 방식 설정 (동기, 비동기) - 실제 데이터 전송
- 응답 처리
- 데이터 처리
AJAX를 사용하는 이유
HTTP는 클라이언트에서 서버에 요청(Request)을 보내고 서버는 요청을 처리해서 응답(Response)하는 방식으로 이뤄집니다.
또한 Connectionless, Stateless하게 이뤄지기 때문에 서버에 연결하고, 요청해서 응답을 받고나면 연결이 끊어진다. 연결이 끊어지게 되면 클라이언트의 이전 상태를 알 수 없기 때문에 클라이언트가 과거에 로그인을 성공하더라도 로그 정보를 유지할 수 없게되는 등 웹 서비스를 하는데 상당한 문제가 생긴다.
따라서 서버와 계속 통신이 필요한 경우 AJAX나 SOCKET.IO등의 특수한 방법이 필요하다.
무상태(Stateless)란?
stateful은서버가 클라이언트의 이전 상태를 보존한다는 의미이다. 반대로 무상태(stateless)는 서버가 클라이언트의 이전 상태를 보존하지 않는다는 의미이다.
비연결성(Connectionless)란?
비연결성은 클라이언트가 서버에 요청을 하고 응답을 받으면 바로 TCP/IP 연결을 끊어 연결을 유지 하지 않습니다. 이를 통해 서버의 자원을 효율적으로 관리하고, 수 많은 클라이언트의 요청에도 대응할 수 있게 한다.
AJAX 장점 및 단점
1. 장점
- 웹페이지의 속도향상 & 생산성 증대효과
- 서버의 처리가 완료 될때까지 기다리지 않고 처리 가능합니다.
- 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있습니다. (SPA)
- XMLHttpRequest를 통해 필요로하는 일부 데이터만 JSON이나 XML형태로 갱신하기 때문에 그만큼의 시간과 자원을 아낄 수 있습니다. - 코드의 컴팩트화
- 각각의 페이지마다 html코드를 가지고 있을 필요가 없고 서버에서 Data만 전송해면 되므로 전체적인 코딩의 양이 줄어듭니다. - 웹 페이지가 로드된 후에 서버로 데이터 요청을 보내고 받을 수 있습니다.
- 기존 웹에서는 불가능했던 다양한 UI를 가능하게 해줍니다.
2. 단점
- Ajax는 클라이언트가 서버에 데이터를 요청하는 클라이언트 풀링 방식을 사용하므로, 서버 푸시 방식의 실시간 서비스는 만들 수 없습니다.
클라이언트 풀링(client pooling) 방식이란?
사용자가 직접 원하는 정보를 서버에게 요청하여 얻는 방식으로, 이에 반해 서버 푸시(server push) 방식은 사용자가 요청하지 않아도 서버가 알아서 자동으로 특정 정보를 제공하는 것입니다.
ex) 스마트 폰에서 각종 앱이 보내는 푸시 알림이 서버 푸시 방식
- Ajax로는 바이너리 데이터를 보내거나 받을 수 없습니다.
- Ajax 스크립트가 포함된 서버가 아닌 다른 서버로 Ajax 요청을 보낼 수 없습니다.
- HTTP 클라이언트의 기능이 한정되어 있습니다.
- 연속으로 데이터를 요청하면 서버 부하가 증가할 수 있습니다.
- 페이지 이동없는 통신으로 인한 보안상의 문제가 있습니다.
- 히스토리 관리가 되지 않습니다.
'코딩 공부 > JavaScript' 카테고리의 다른 글
| [JS] Fetch (0) | 2022.12.10 |
|---|---|
| [JS] Promise (0) | 2022.11.30 |
| [JS] JSON (0) | 2022.11.23 |
| [JS] JQuery (0) | 2022.11.14 |
| [Web/JS] Cookie (0) | 2022.11.14 |



