연산자
하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리 연산 등을 수행해 하나의 값을 만듦.

※ 피연산자 : 연산의 대상 (조건: 값으로 평가될 수 있는 표현식)
산술 연산자
1. 단항 산술 연산자 : 1개의 피연산자를 산술 연산하여 숫자 값을 만듦

※ 부수효과 : 연산 후 피연산자의 값을 변경하는 효과 (증/감 연산자)
2. 이항 산술 연산자 : 2개의 피연산자를 산술 연산하여 숫자 값을 만듦

3. 문자열 연결 연산자 : + 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자

할당 연산자
우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당.

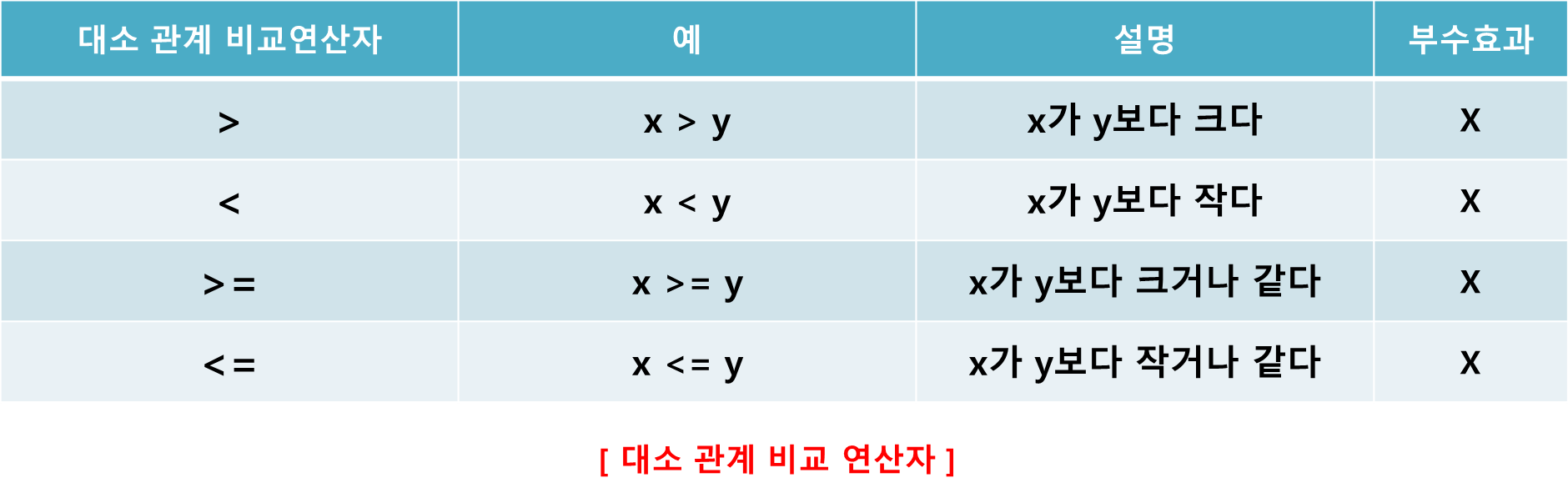
비교 연산자
좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환


삼항 조건 연산자
- 조건식의 평가 결과에 따라 반환할 값을 결정.
- 형식 : 조건식 ? value (참일경우 반환값) : value (거짓일 경우 반환 값)

논리 연산자
우항과 좌항의 피연산자(부정 논리 연산자의 경우 우항의 피연산자)를 논리 연산

쉼표 연산자와 그룹연산자
- 쉼표연산자: 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
- 그룹연산자: 소괄호로 피연산자를 감싸 괄호로 묶여진 표현식을 가장 먼저 평가하는데 사용

연산자 우선순위
| 우선순위 | 연산자 |
| 1 | () (그룹 연산자) |
| 2 | new(매개변수 존재), . , [](프로퍼티접근), ()(함수호출), ?.(옵셔널 체이닝 연산자) |
| 3 | new(매개변수 미존재) |
| 4 | x++, x-- |
| 5 | !x, +x, -x, ++x, --x, typeof, delete |
| 6 | ** (이항연산자 중에서 우선순위가 가장 높다) |
| 7 | *, /, % |
| 8 | +, - |
| 9 | <, <=, >, >=, in, instanceof |
| 10 | ==, !=, ===, !== |
| 11 | ?? (null 병합 연산자) |
| 12 | && |
| 13 | || |
| 14 | ? ... : ... (삼항 비교 연산자) |
| 15 | 할당 연산자 (=, +=, -=, ...) |
| 16 | , |
연산자 결합 순서

'코딩 공부 > JavaScript' 카테고리의 다른 글
| [JS] 객체 (0) | 2022.10.14 |
|---|---|
| [JS] 배열 (0) | 2022.10.13 |
| [JS] 제어문 (0) | 2022.10.07 |
| [JS] JavaScript (0) | 2022.10.06 |
| [JS] node.js (0) | 2022.10.06 |


