JavaScript란

웹 페이지에서 동작을 담당하고 있는 객체지향 스크립트 언어이다.
-
script의 태그를 열어 태그내부에 코드를 작성한다.
-
외부 파일을 로드 할 수 있다.
-
웹 페이지에서 동작을 담당하고 있는 객체지향 스크립트 언어이다.
-
별도의 컴파일 작업을 수행하지 않는 인터프리터 언어이다.
| 컴파일러 언어 | 인터프리터 언어 |
| 컴파일 타임에 소스코드 전체 한번에 머신 코드로 변환한 후 실행 | 코드가 실행되는 단계인 런타임에 문 단위로 한 줄씩 바이트코드로 변환한 후 실행 |
| 실행 파일을 생성 | 실행파일을 생성하지 않음 |
| 컴파일 단계, 실행단계 분리 | 인터프리터 단계와 실행단계 분리X 한 줄씩 변환하고 즉시 실행 |
| 실행에 앞서 컴파일은 단 한번 수행 | 코드가 실행될 때마다 인터프리터 과정 반복 수행 |
| 실행 속도가 빠름 | 코드 실행 속도가 비교적 느림 |
변수
하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 공간을 식별하기 위해 붙인 이름으로 프로그램 언어에서 값을 저장하고 참조(값의 위치)하는 상징적인 이름입니다.


※ var은 재선언이 가능하고, let은 재선언이 불가능하지만 재 할당은 가능하다. 재선언이 가능할 시 아래 작성하는 코드에서 오류날 확률이 늘어남으로 let과 const를 사용을 권장한다.
var name = "조수봉";
var name = "황경영";
console.log(name, "name var로 선언한 변수명은 재선언이 가능하다.");
let assistant = "조수봉";
assistant = "황경영"; /* 재할당 가능 */
console.log(assistant,"assistant let으로 선언한 변수명은 재선언이 불가능하다.");
const ksmart45 = "홍길동";
console.log(ksmart45,"ksmart45 const로 선언한 변수명은 상수이므로 재할당이 불가능하다.");자바스크립트 변수 네이밍 규칙
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다.
- 식별자는 특수문자를 제외한 문자, 언더스코어(_), 달러 기호($)로 시작해야 한다.
- 숫자로 시작하는 것은 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.

자바스크립트 변수 선언
- 변수 선언시 var, let, const 키워드를 사용한다.
- 선언단계: 변수 이름을 등록해서 자바스크립트 엔젠에 변수의 존재를 알림
- 초기화단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화.
- GC(garbage collector) : 애플리케이션이 할당한 메모리공간을 주기적으로 검사하여 더 이상 사용되지 않은 메모리를 해제하는 기능

자바스크립트 변수 호이스팅
변수 선언(선언단계와 초기화단계)이 소스코드가 순차적으로 실행되는 런타임 이전단계에서 먼저 실행되어 참조에러가 발생해야하지만 undefined로 출력되는 자바스크립트 고유의 특징입니다. (var과 function만 실행전에 메모리에 올라가서 호이스팅 된다.)

console.log(variableValue, "variableValue"); // undefined 출력
var variableValue;
variableValue = "값";
console.log(variableValue, "variableValue"); // 값 출력
fn(); // 함수 호이스팅 출력
function fn() {
// 함수 선언식
console.log("함수 호이스팅");
}
fn(); // 함수 호이스팅 출력
anFun(); // error -> 함수가 할당 안됐기 때문에
var anFun = function () {
// 함수 표현식
console.log("익명 함수 호이스팅 불가능");
};
anFun(); // 익명 함수 호이스팅 불가능 출력※ 자바스크립트 값과 리터럴
- 값 : 표현식이 평가되어 생성한 결과
- 리터럴 : 사람이 이해할수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법 (값, 표현식)

자바스크립트 표현식과 문
- 표현식 : 값으로 평가될 수 있는 문
- 문 : 프로그램을 구성하는 기본 단위이자 최소 실행 단위
- 토큰 : 키워드, 식별자, 연산자, 리터럴, 세미콜론, 마침표등 문법적 의미를 가지는 코드의 기본요소

자바스크립트의 데이터 타입
- 자바스크립트의 모든 값은 데이터 타입을 갖음.
- 7개의 데이터 타입은 원시타입, 객체타입으로 분류

데이터타입 (숫자 타입)
- 자바스크립트의 숫자타입은 모두 수를 실수로 처리
- 2진수, 8진수, 16진수를 표현하기 위한 데이터 타입을 제공하지 않기에 모두 10진수로 해석
- 숫자 타입의 세가지 특별한 값 : Infinity(양의 무한대), -Infinity(음의 무한대), NaN(산술연산불가)

데이터타입 (문자열 타입)
- 자바스크립트의 문자열타입은 16비트의 유니코드(UTF-16) 문자로 전세계 대부분의 문자 표현이 가능
- 문자열은 작은 따옴표, 큰 따옴표, 백틱(``)으로 감싸서 표현하나, 일반적으로 작은 따옴표를 사용.
- 작은 따옴표, 큰 따옴표, 백틱으로 감싸서 표현이 안된 문자열은 키워드나 식별자로 인식
-
자바스크립트의 문자열타입은 + 연산자를 활용하여 문자열을 연결할 수 있다
-
백틱(``)으로 감싸서 표현식 삽입이 가능하다 (ex: ${ } )
-
삽입된 표현식의 타입이 문자열이 아니더라도 강제적으로 문자열 타입으로 변환된다.


데이터타입 (불리언 타입)
- boolean 타입의 값은 논리적 참, 거짓을 나타내는 true, false 두개 뿐.
- 주로 프로그램을 제어하는 조건문에 활용됨.

데이터타입 (undefined 타입, null 타입)
- var 키워드로 선언한 변수는 암묵적으로 undefined로 초기화 됨.( 자바스크립트 엔진에 의해)
- null 타입의 값은 null이 유일하다.

데이터타입 확인
typeof : 데이터타입확인 연산자, 피연산자의 평가 전 자료형을 나타내는 문자열을 반환

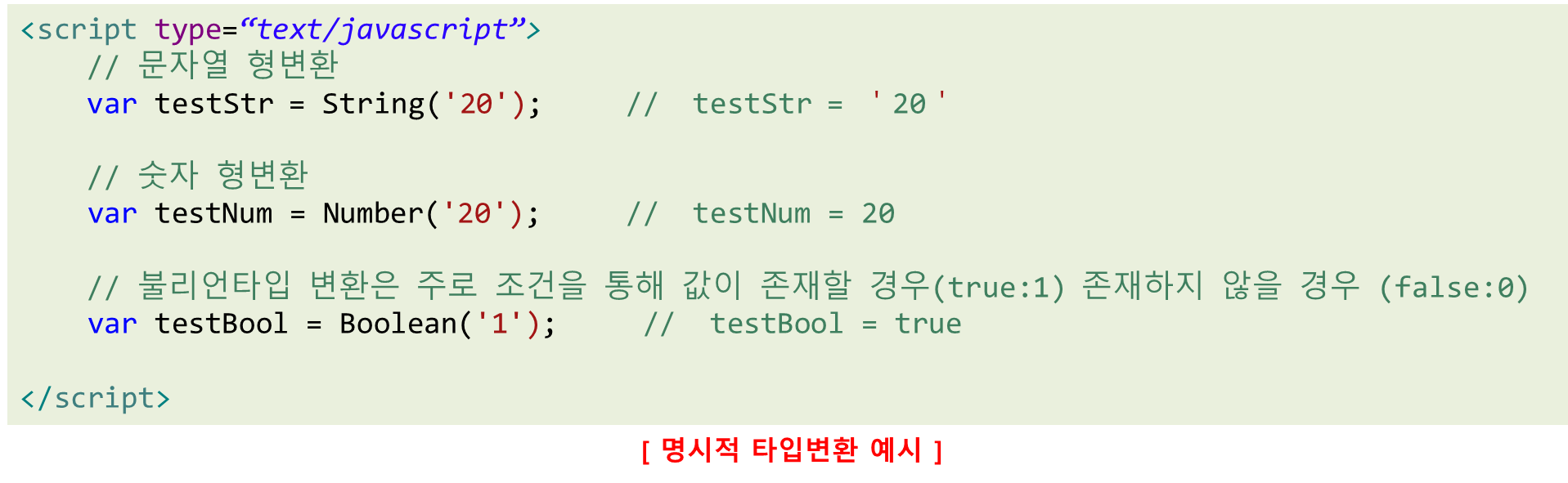
데이터타입 변환
- 명시적 타입 변환(타입 캐스팅) : 값의 타입을 개발자 의도에 따라 다른 타입으로 변환
- 암묵적 타입 변환(타입 강제 변환) : 개발자의 의도와는 상관없이 표현식을 평가하는 도중에 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환


'코딩 공부 > JavaScript' 카테고리의 다른 글
| [JS] 객체 (0) | 2022.10.14 |
|---|---|
| [JS] 배열 (0) | 2022.10.13 |
| [JS] 제어문 (0) | 2022.10.07 |
| [JS] 연산자 (1) | 2022.10.06 |
| [JS] node.js (0) | 2022.10.06 |


