
웹 브라우저
인터넷에서 웹 서버의 모든 정보를 볼 수 있도록 하고, 문서 검색을 도와주는 응용 프로그램
※ 렌더링
→ 브라우저의 뷰포트에 웹사이트를 출력하는 것
브라우저 엔진
웹 페이지 구성을 위한 HTML, CSS 등 자료 해석하여 사용자 장치에 맞게 변환하는 역할
→ 웹 표준에 의거해 프로그래밍되어있어 웹 표준에 맞게 코드를 작성해야 한다.
※ 크로스 브라우징
→ 브라우저마다 코드가 정해지지 않아서 생기는 이슈
동작 방식
- 사용자가 브라우저를 연다
- 주소창에 페이지 주소를 입력한다.
- 주소에 맞는 서보로 최초 요청(request)
- 요청이 들어온 사용자 최초 응답(response)을 기본적인 웹사이트 구조를 담고 있는 HTML 파일로 응답
- 작성된 HTML 구조에 맞게 css, js 등 서버로 추가 요청
- 새로운 파일 즉 해다 페이지를 구성하는 필요한 다양한 정보를 준다.
웹 앱
인터넷을 통해 웹 브라우저에서 이용할 수 있는 응용 소프트웨어(운영 체제에서 실행되는 모든 소프트웨어)
서버
클라이언트(서비스를 받는 컴퓨터)에게 여러 가지 서비스를 제공하는 것, 이때 웹 브라우저가 '클라이언트'이며, 웹 사이트의 콘텐츠가 있는 컴퓨터가 '서버'이다.
※ 로컬 개발 환경
→ 개인이 개발하는 PC 작업 환경을 이라고 한다.
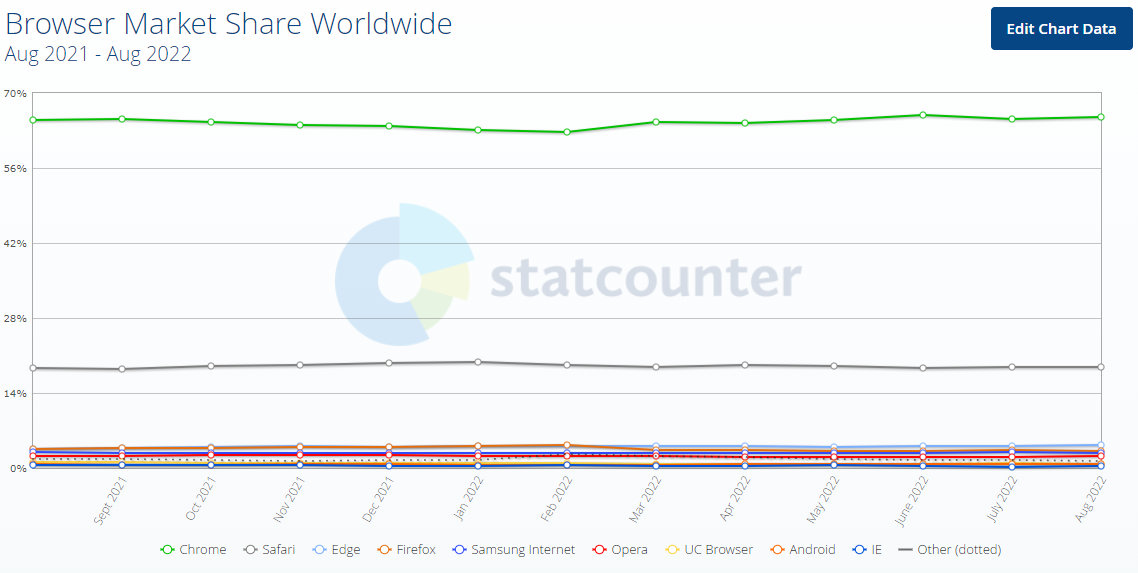
- 2022 브라우저 사용 차트

'코딩 공부 > web & Java' 카테고리의 다른 글
| JAVA (0) | 2022.09.09 |
|---|---|
| IP(Internet Protocol)와 Port (0) | 2022.09.08 |
| UI와 UX (0) | 2022.09.07 |
| 웹 표준, 웹 접근성과 웹 호환성 (0) | 2022.09.07 |
| 시멘틱 태그 (0) | 2022.09.07 |

