시맨틱 태그 (Semantic Tag)
시맨틱(Semantic)은 "의미의, 의미론적인"이라는 뜻이므로 HTML5에 도입된 시맨틱 태그는 개발자와 브라우저에게 의미있는 태그를 제공

※ HTML5 이전에는 구조를 구분하기 위하여 div태그에 id 또는 클래스 등으로 구분하며 구조를 설계했으나 시멘틱태그의 등장으로 인하여 좀더 명시적이면서도 직관적인 구조의 설계가 가능해졌다.
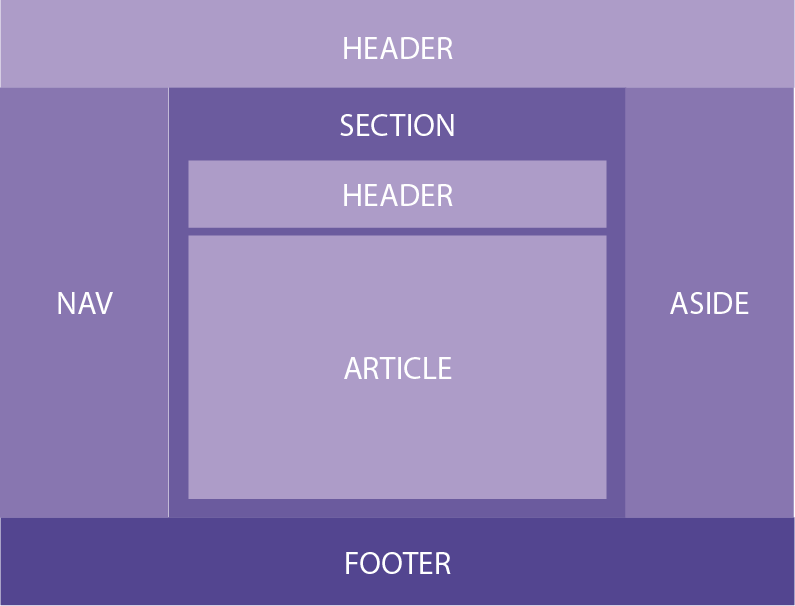
시멘틱태그의 종류
<Header> : 머리글, 제목, 헤더
<Navigation(nav)> : 본문의 주요 내비게이션(메인 메뉴) 영역, 다른 문서를 링크하는 탐색 영역을 지정
<Aside> : 본문 내용 이외에 표현하고자 하는 기타 내용 존재시 영역을 지정할 때 사용하거나 서브 메뉴 표시시 사용
<Section> : 해당 페이지의 콘텐츠 영역을 지정할 때 사용, 주제 별 콘텐츠 영역 지정
<Article> : 독립적인 콘텐츠 항목에 대한 영역을 지정할 때 사용, 실질적 콘텐츠 내용 작성
<Footer> : 본문 내용 하단에 위치하도록 지정, 주로 보호 정책, 회사 주소 등 작성
시맨틱 태그 사용의 장점
1. 검색엔진최적화(SEO : Search Engine Optimization)
검색 엔진이 태그의 목적에 부합하게 설계되어있는 구조의 사이트에서 더욱 빨리 효율적으로 정보를 파악할 수 있어 검색 결과의 노출에 유리할 수 있게 해준다.
2. 웹 접근성에 효율적
일반적인 브라우저에서는 차이가 없지만 스크린리더(시각장애인을 위한 웹 서핑 프로그램)과 같은 환경에서는 웹 접근성과 사용성을 향상시켜준다.
3. 유지보수의 용이성
많은 div사용으로 관리가 어려워지는 문제점에서 벗어나 태그의 이름만 보고도 어떤 영역인지 바로 확인이 가능하며 해당 태그 영역의 특성에 맞는 작업을 구분하여 진행하기에 용이하다.
'코딩 공부 > web & Java' 카테고리의 다른 글
| UI와 UX (0) | 2022.09.07 |
|---|---|
| 웹 표준, 웹 접근성과 웹 호환성 (0) | 2022.09.07 |
| HTML(Hyper Text Markup Language)관련 (0) | 2022.09.07 |
| [JAVA] 변수관련 (0) | 2022.09.05 |
| 데이터 베이스 설계 (0) | 2022.09.02 |


