React

리액트(React)는 Facebook(현 Meta)에서 만든 Javascript 사용자인터페이스(UI) 라이브러리입니다. Facebook은 매우 복잡한 사용자 인터페이스를 가지고 있으며, 수많은 컴포넌트로 구성되어 있습니다. 기존의 방식보다 빠른 UI 렌더링과 반응성 등 페이스북의 성능 요구사항을 충족시키기 위해 2011년 Facebook의 소프트웨어 엔지니어 Jordan Walke는 React를 만들었습니다.
🏷️ 만들어진 이유
웹 개발이 복잡해짐에 따라 html, css, js만으로는 한계가 생겼으며, 초기에는 Web 개발을 위한 프론트엔드 라이브러리로 DOM조작을 쉽게해주는 jQuery 라이브러리가 주로 사용되었습니다.
그러나, 이후 DOM을 직접 조작하는 방식에 한계를 느껴 대규모 프로젝트에 효율적으로 코드를 관리하고, 컴포넌트 기반 UI 개발을 지원하는 프론트엔드 프레임워크(라이브러리)가 등장했습니다. 그중 Angular, React, Vue를 프론트엔드 개발을 대표하는 도구 3가지라 부릅니다.
DOM(Document Object Model)
DOM은 문서 객체 모델(Document Object Model)의 약어로 웹 페이지 문서를 트리 구조의 노드로 표현합니다. JavaScript를 사용하여 이러한 노드를 조작할 수 있으며 DOM은 웹 페이지의 요소에 동적으로 접근하고 수정하는 데 사용됩니다. 또한 웹 애플리케이션의 동적인 기능을 구현하는 데 중요한 역할을 합니다.
🏷️ 특징
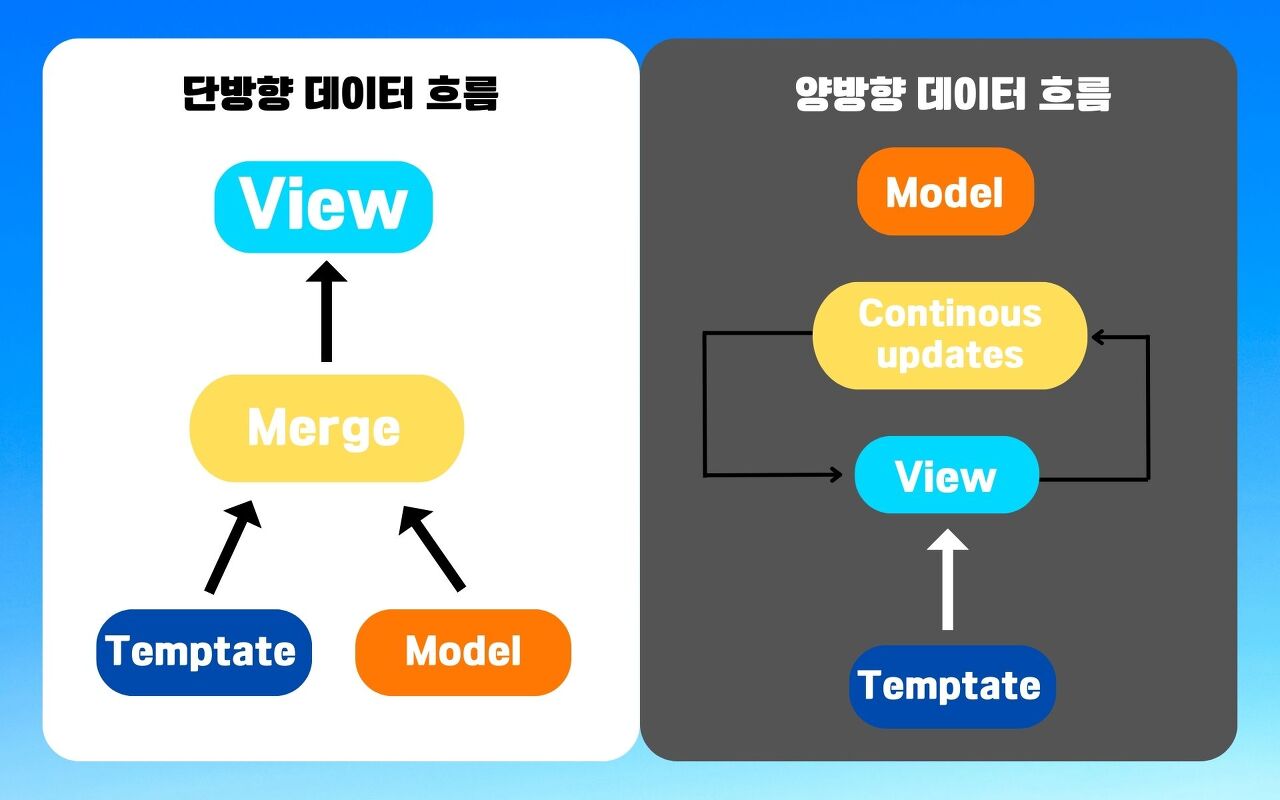
✅ 단방향 데이터 흐름

React는 데이터의 흐름이 한 방향으로만 흐르는 단방향 데이터 흐름을 가집니다. 뷰와 앵귤러는 양방향 데이터 바인딩을 합니다. 양방향 바인딩은 데이터의 변경과 UI 요소의 상태 변경이 서로 영향을 주어 동시에 업데이트됩니다. 양방향 바인딩은 UI가 복잡해지면 성능이 저하되지만, 단방향 바인딩은 성능 저하 없이 DOM을 렌더링 시켜줍니다.
✅ Component 기반 구조
export default function TodoApp() {
return (
<div className="TodoApp">
<BrowserRouter>
<HeaderComponent />
<Routes>
<Route path='/login' element={ <LoginComponent /> } />
<Route path='/todos' element={ <ListTodosComponent /> } />
<Route path='/logout' element={ <LogoutComponent /> } />
<Route path='/error' element={ <ErrorComponent /> } />
</Routes>
<FooterComponent />
</BrowserRouter>
</div>
);
}리액트는 ‘컴포넌트’ 기반 아키텍처를 채택하고 있습니다. 컴포넌트 기반 아키텍처란, 특정 기능을 수행하는 독립적인 단위인 컴포넌트를 이용해서 마치 작은 레고 블록으로 거대한 집을 만들 듯이 프론트엔드를 만들어 가는 구조를 의미합니다. 구성하는 UI 요소를 컴포넌트로 분리하여 개발하고, 이러한 컴포넌트들을 조합하여 복잡한 UI를 구성할 수 있습니다.
Component는 독립적인 단위의 소프트웨어 모듈을 말합니다.
즉, 소프트웨어를 독립적인 하나의 부품으로 만드는 방법이라고 볼 수 있습니다.
✔️ 함수 방식과 클래스 방식
// 함수 방식
function App() {
// 생략
}
export default App;
// 클래스 방식
class App extends Component {
render() {
// 생략
}
}
export default App;Class 방식의 작성은 JavaScript의 this키워드가 대부분의 다른 언어에서와는 다르게 작동함으로 사용자에게 큰 혼란을 주었기때문에 React 16.8 이후에는 hook이라는 것이 생겼습니다. 그래서 State와 LifeCycle문제가 해결이 되어서 함수 컴포넌트 추천합니다.
Hook은 함수형 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 “연동(hook into)“할 수 있게 해주는 함수라고 합니다. Hook은 class 안에서는 동작하지 않으며, 대신 class 없이 React를 사용할 수 있게 해주는 것입니다.
✅ Virtual DOM
React는 DOM Tree 구조와 같은 구조체를 Virtual DOM으로 가지고 있습니다.
이벤트가 발생할 때마다 Virtual DOM을 만들고, 다시 그릴 때마다 실제 DOM과 비교하고 전후 상태를 비교해, 변경이 필요한 최소한의 변경사항만 실제 DOM에 반영해, 앱의 효율성과 속도를 개선할 수 있습니다.
Virtual DOM은 가상의 Document Object Model을 말합니다
✅ Props and State
1. Props
Props란 부모 컴포넌트에서 자식 컴포넌트로 전달해 주는 데이터를 말합니다. 자식 컴포넌트에서 전달받은 props는 변경이 불가능하고 props를 전달해준 최상위 부모 컴포넌트만 props를 변경할 수 있습니다.
2. State
State는 컴포넌트 내부에서 선언하며 내부에서 값을 변경할 수 있습니다. state는 동적인 데이터를 다룰 때 사용하며, 사용자와의 상호작용을 통해 데이터를 동적으로 변경할 때 사용합니다. 클래스형 컴포넌트에서만 사용할 수 있고, 각각의 state는 독립적입니다.
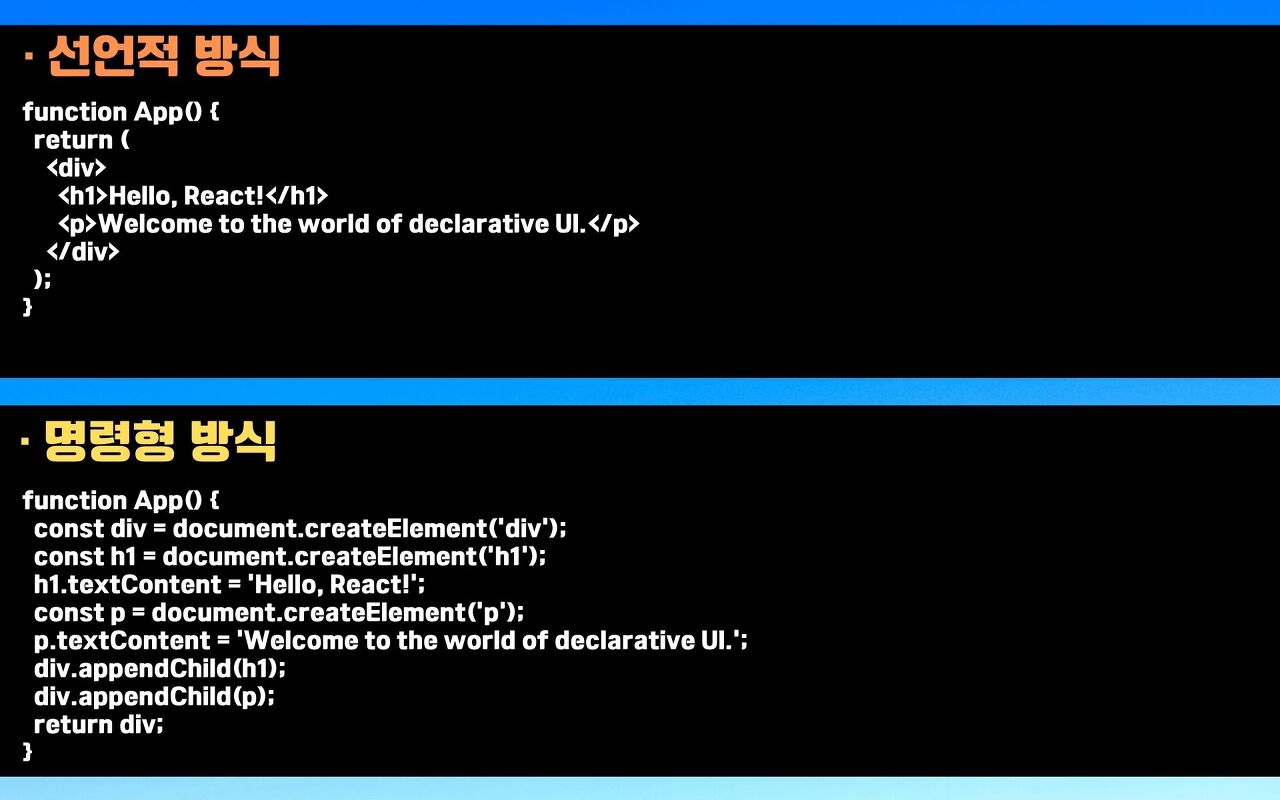
✅ JSX

Javascript와 XML를 조합하여 Javascript를 확장한 문법입니다. JSX는 컴포넌트의 구조와 동작을 ‘선언적’으로 작성할 수 있게 해줍니다. ‘명령형(절차적)’ 프로그래밍은 어떻게(HOW) 처리할지를 하나하나 코딩하는 방식이라면, ‘선언적’ 프로그래밍은 “어떻게” 보다 “무엇(WHAT)”을 해야 하는지를 지정하는 방식을 의미합니다. 이는 가독성을 높이고, 컴포넌트의 렌더링을 보다 직관적으로 이해할 수 있도록 도와줍니다.
✅ 다른 라이브러리와의 높은 호환성
리액트는 단독으로 사용할 수도 있지만, 주로 다른 라이브러리나 프레임워크와 함께 사용합니다. 예를 들어, 리액트 애플리케이션을 개발할 때는 리액트 라우터(React Router)를 사용하여 페이지 간의 전환을 관리하고, 상태 관리를 위해 리덕스(Redux) 또는 모빌(MobX)과 같은 라이브러리를 함께 사용할 수 있습니다.
📖 Reference
'코딩 공부 > JavaScript' 카테고리의 다른 글
| [React] React Context (1) | 2023.11.29 |
|---|---|
| [React] Default Export와 Named Export (2) | 2023.11.26 |
| [JS] Axios (0) | 2022.12.11 |
| [JS] Fetch (0) | 2022.12.10 |
| [JS] Promise (0) | 2022.11.30 |

