요소의 투명도(opacity)
요소의 투명도를 지정합니다.
opacity: value;Value
- 1: 불투명
- 0~1: 까지 소수점 숫자 입력
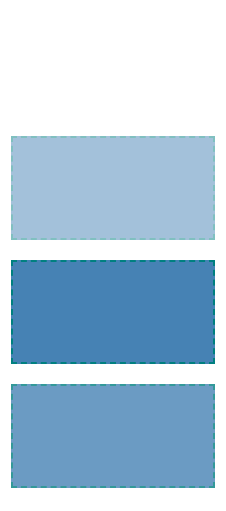
예시(CSS/출력)

div {
width: 200px;
height: 100px;
border: 2px dashed teal;
background-color: steelblue;
margin: 20px;
}
.a {
opacity: 0;
}
.b {
opacity: 0.5;
}
.c {
opacity: 1;
}
.d {
opacity: 0.8;
}글꼴
1. 기울기 (font-style)
font-style: italic;값 : normal (기울기 없음), italic(기울어진 글자)
2. 두께 (font-weight)
font-weight: bold;값 : 100~900 숫자를 입력
- 보통 글자 두께 : 400, normal
- 두꺼운 글자 : 700, bold
※ 주로 400과 700을 쓴다.
3. 크기 (font-size)
font-size: 20px;기본 글자 크기 : 16px
단위 : px, em 등
4. 줄의 높이 (line-height)
line-height: 2;
값 : normal(기본값), 숫자를 입력 (배수 사용 권장)
5. 폰트(서체)를 지정 (font-family)
font-family: 글꼴1, "글꼴2"...글꼴계열;- 쉼표 : 글꼴 후보를 쉼표로 구분해서 여러 개 명시 가능
- ""(큰따옴표) : 특수 문자, 띄어쓰기가 들어간 경우 묶어준다
- 글꼴 계열은 필수
※ 글꼴 예시
- serif : 바탕체 계열
- sans-serif : 고딕체 계열
※ 글꼴 후보란
→ 여러 후보 중, 브라우저는 가장 처음 명시한 글꼴 후보를 사용하려고 시도
- 사용 가능의 경우 뒤에 작성한 후보는 전부 무시
- 사용 불가능 경우 다음 후보를 탐색하고, 전부 불가능한 경우 마지막에 작성한 글꼴 계열을 사용
문자
1. 글자의 색상 (color)
기본값 : rgb(0, 0, 0) 검정
color: rgb(0, 0, 0); /* 여러 방법이 있다. */2. 문자열 정렬 방식 (text-align)
text-align: center;value
- left(기본값)
- right
- center
- justify(양쪽 정렬)
3. 문자 장식 (선을 추가, text-decoration)
text-decoration: none;value
- none : 장식(선) 없음
- underline : 밑줄
- line-through: 중앙선
4. 문장 첫 줄 들여쓰기 (text-indent)
text-indent: 30px;value
- 0 : 들여쓰기 없음
- 단위 : px등 단위
- 음수 사용시, 내어쓰기 (들려쓰기의 반대) 가능
'코딩 공부 > CSS' 카테고리의 다른 글
| [CSS] 전환과 변환 (0) | 2022.09.16 |
|---|---|
| [CSS] 배경과 배치 (0) | 2022.09.15 |
| [CSS] display와 float, Felx (0) | 2022.09.15 |
| [CSS] margin, padding과 박스 사이즈 계산 (0) | 2022.09.15 |
| [CSS] 스타일 상속, 넘침 제어-overflow (0) | 2022.09.15 |
